Today We goona add Print as PDF button in blogger blog. And This Buuton will show under every post title...
For Demo You can See this picture: |
| Print as PDF Button after Every Post |
Follow these Steps to add Print as PDF button:
i) First of all, Log on your Blogger account then go to Template settings.
ii) Now go to you blogger template settings....

iii) Now click on Backup/Restore option:

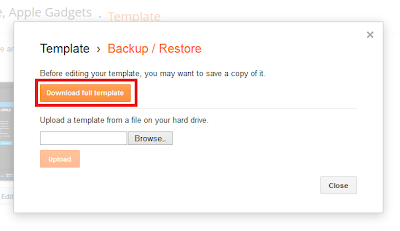
iv) Now
Download full template
for security:

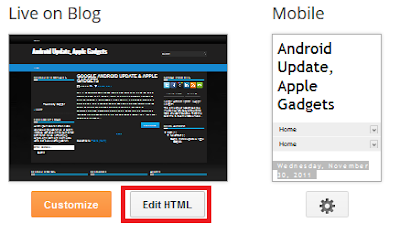
v) Now close the windows and click on "
Edit HTML
"...

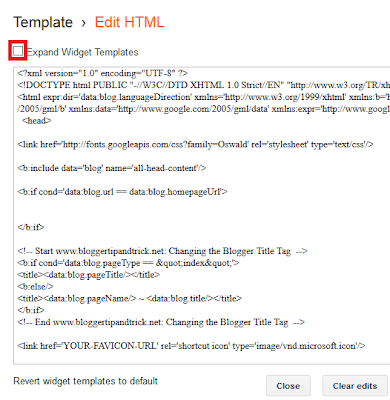
vi) Now click the Box and check it "
Expand Widget Templates
"...

See in the Picture: Just Under of those Lines Paste the code given Below(In Red Words):
<b:if
cond='data:blog.pageType == "index"'><a expr:href='data:post.url +
"?pfstyle=wp"' style="margin-right:1em; color:#6D9F00;
text-decoration:none;" class="printfriendly" title="Printer Friendly and
PDF"><img style="border:none;"
src="http://cdn.printfriendly.com/pf-button.gif" alt="Print Friendly and
PDF"/></a><b:else/><b:if cond='data:blog.pageType ==
"archive"'><a expr:href='data:post.url + "?pfstyle=wp"' style="
margin-right:1em; color:#6D9F00; text-decoration:none;"
class="printfriendly" title="Printer Friendly and PDF"><img
style="border:none;" src="http://cdn.printfriendly.com/pf-button.gif"
alt="Print Friendly and
PDF"/></a><b:else/><script>var pfHeaderImgUrl =
'';var pfHeaderTagline = '';var pfdisableClickToDel = 0;var pfHideImages
= 0;var pfImageDisplayStyle = 'right';var pfDisablePDF = 0;var
pfDisableEmail = 0;var pfDisablePrint = 0;var pfCustomCSS = '';var
pfBtVersion='1';(function(){var js, pf;pf =
document.createElement('script');pf.type = 'text/javascript';if('https:'
==
document.location.protocol){js='https://pf-cdn.printfriendly.com/ssl/main.js'}else{js='http://cdn.printfriendly.com/printfriendly.js'}pf.src=js;document.getElementsByTagName('head')[0].appendChild(pf)})();</script><a
href="http://www.printfriendly.com"
style="color:#6D9F00;text-decoration:none;" class="printfriendly"
onclick="window.print();return false;" title="Printer Friendly and
PDF"><img style="border:none;"
src="http://cdn.printfriendly.com/pf-button.gif" alt="Print Friendly and
PDF"/></a></b:if></b:if>
See the Demo:viii) Now Click On save template and Visit Any Article from Your website...
Thinks that will work for You....
That's all..
Thanks for Visiting here...









